スタイルシートの考古学
みなさんはスタイルシートというものを普段書いているだろうか。わたしは結構たくさん書いている。仕事だったり、趣味だったり。いまさら説明するまでもないだろうが、一般的には以下のような挙動になっている。
.sample {
background: #1FA2FF;
color: #C5FF7F;
}
たとえば上のように書くと、以下のように反映される。
ここで、色の指定方法を16進数ではなく名前で指定してみよう。
.sample {
background: mistyrose;
color: tomato;
}
こんな感じで、CSSで定義された色名を使うことも可能だ。ミスティ・ローズなんて全くなじみがないし、トマトだって色の名前としてはあんまりピンとこない。とはいえこんな感じの名前が結構たくさんあるのだ。 ではこの色の名前はいったいいくつあるのだろう。Web系の開発者が日々参考にしているMDNによれば、現時点で148の色名が定義されていることがわかる。
http://davidbau.com/colors/
では、この140あまりの色が一体どのような基準で選定され、インターネットの標準として定義されたのかをご存じだろうか。


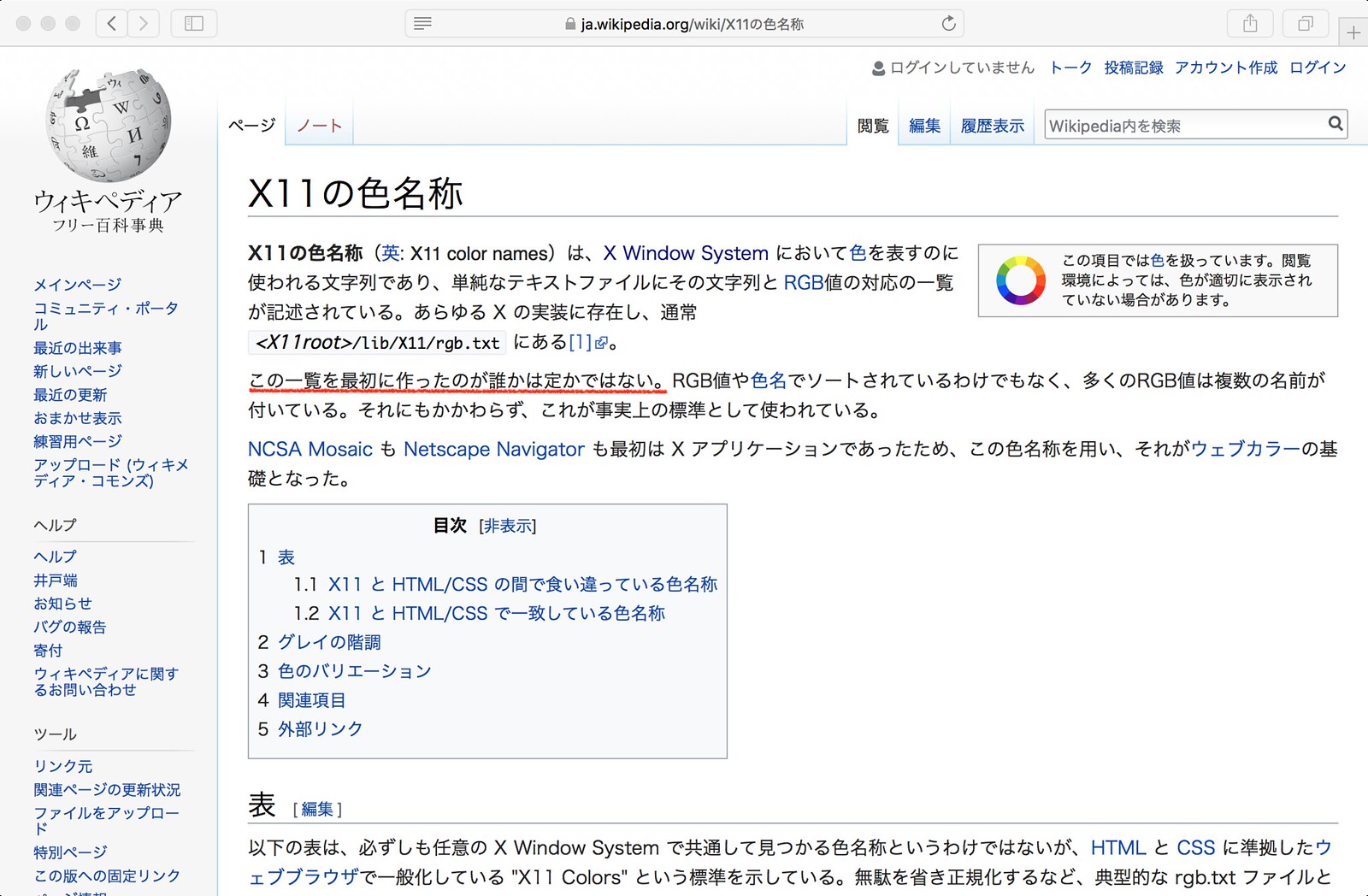
「この一覧を最初に作ったのが誰かは定かではない。」
…うーん、本当だろうか。
X11に限らず、多くのメジャーなソフトウェア開発現場ではバージョン管理の仕組みを導入している。現在はgitの独壇場だが、gitが2005年に登場するまではSubversionだったりCVSなどが使われていた。古いものでは80年代から存在していたりもする。X11の開発にも当初からRCSという古代のバージョン管理ソフトウェアが使われていた。それらの記録は時代を超えて丁寧に次世代のバージョン管理ソフトウェアへインポートされ、現在は普通にGitリポジトリとしてクローンすることができる。なのでこの色名称を定義したファイルが最初にコミットされた当初まで遡れば、自ずと歴史の開始地点がわかりそうである。そう思ってしらべてみた。
1985年 Jim Getty氏が最初のリストをチェックイン

Jim Gettysという有名なアメリカ人プログラマーがいる。 W3CでHTTP/1.1のエディターを務めた方で、元々はDECやアルカテル・ルーセントで働いていた。現在でもGNOMEやX.Orgのボードメンバーとして活躍している。 **彼が最初の色名称のリストを作った。**当時彼が開発に使用していたDEC VT240のモニタに合うようチューニングされた状態で色定義であるため、現在からするとその色味はあまり正しいとは言いがたい。
1989年 Paul Reveling氏が新色を追加
写真はPaintTalk - http://www.painttalk.com/f2/sinclair-paint-24403/ から
Paul Reveling氏は南カリフォルニア大学の情報科学研究所(The USC Information Sciences Institute)で働くソフトウェアエンジニアだった。彼はSinclair Paintsという今は存在しないペンキペーカーのサンプルから色名を追加することにした。このとき「■ガインスボロ(gainsboro)」という謎の名前が初めてカラーリストに現れたのだが、現在ではなぜこの名前がこの色を表しているのかを把握している人はいないだろう。
さらに彼はドジャースのファンだったため、自分のひいきにしているチームのオフィシャルカラーである「■ドジャーブルー(dodgerblue)」もそっと追加していた。X11、あるいはCSSの色名称のなかで唯一スポーツチームが元ネタの色である。Sinclair Paints社は90年代中頃にイギリスの化学企業ICIによって買収されているものの、現在でも同名のブランドでペンキが販売されている。
同年 John C Thomas氏が新色を追加し、既存の色を調節

色名に対する不満
このような(現代からすると)微妙な過程を経て決まっていった色名であるため、現在でも様々な意見がぶつけられる。わかりやすい例としては、「■ナバホ・ホワイト(navajowhite)」と「■インディアン・レッド(indianred)」についてだ。どちらもアメリカ先住民族を元ネタにして決められた色であり、日本で言うところの「肌色」問題と同様に、ややデリケートな語が今でも使われているという指摘がある。「ナバホ・ホワイト」を命名したSinclairPaint社はすでに存在せず、「インディアン・レッド」という色名が追加されたきっかけでもあるCrayolaCrayonsではすでに同色をリネームしており、コンピュータ業界にだけ残る歴史的経緯となっている。
また、適宜整備されるべきものが適切になされなかったため、たとえば「■ダークグレー(darkgray)」が「■グレー(gray)」よりも明るかったりするし、「■ライトピンク(lightpink)」は「■ピンク(pink)」よりも暗い。 「■ミディアム・ヴァイオレット・レッド(mediumvioletred)」と「■ペール・ヴァイオレット・レッド(palevioletred)」があるけど「ヴァイオレット・レッド」は無い。「■グレー(gray or grey)」は二つのスペルが存在している。これはHPのプログラマーが正しいスペルを知らなかったからだと言われている。
こういった問題を抱えてはいるももの、CSSとして標準化されるよりも前に各社のブラウザで実装されてしまっていた。そのためこれらの統一性の無さはとくに解決されることはないまま今日に至る。これからも変わることなくCSSの一部として使われていくだろう。
CSS4の新色

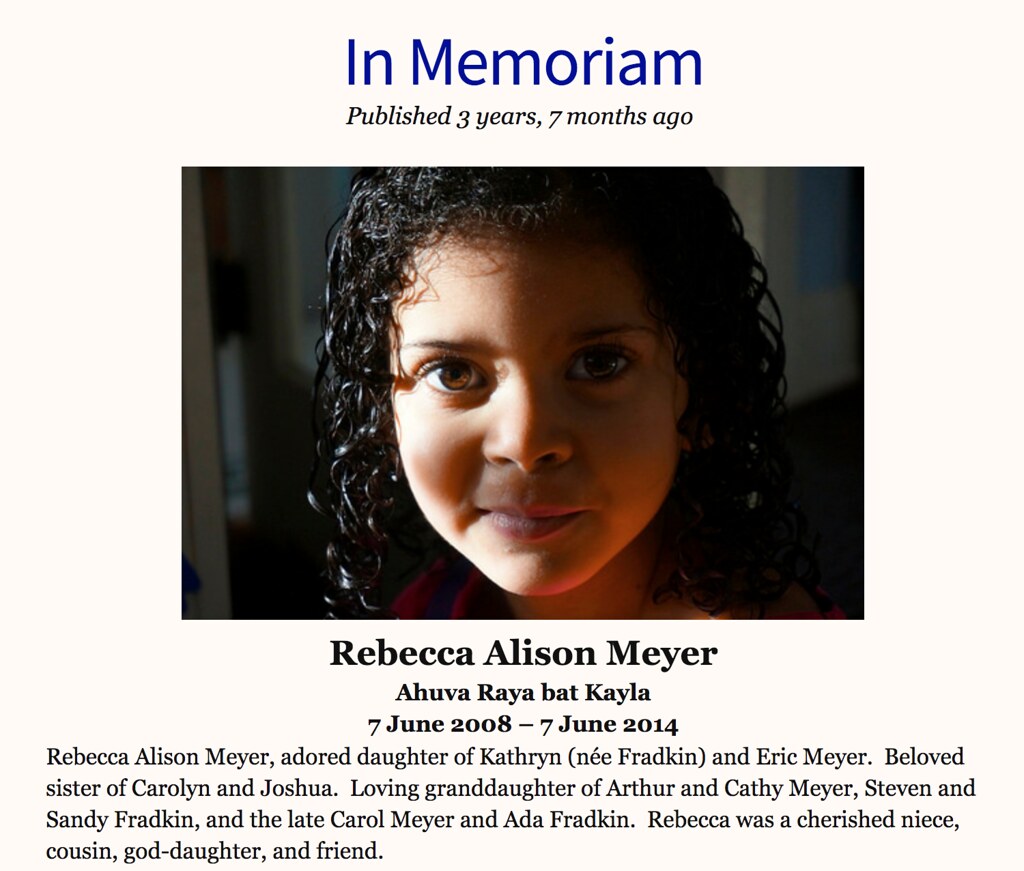
長年CSSの標準化に尽力してきたエリック・メイヤー氏の娘、レベッカ・メイヤーさんが癌を患い2014年6月に6歳で夭逝したことを悼み、彼女が生前好んでいた紫色が「■レベッカパープル(rebeccapurple)」として新たに追加されたのだ。この新色追加に関してはすべての開発者たちによって賛同が得られたわけではなく、「Webの標準化に関して個人的な感情を入れるべきではない」という意見もあった。しかし最終的にはすべてのブラウザで実装されており、彼女の名前は永久にインターネットの一部となりつづけている。
これから
今まで適当に使っていたCSSの色名は、適切な場所に限っては便利かもしれない。たとえばBlackとかWhiteくらいだったら使ってもいいんじゃないかと思う。しかし多くの開発現場ではあまり喜ばれないだろう。数値的に計算できないため、たとえば10%明るくしてくれと言われたらすこし面倒だ。普通の開発にはこれまで通りHEXを使っていこう。
